Designing a web page to promote a mobile app might seem like a strange project – since you’re trying to persuade web users to download an app using a webby channel. But your mobile app landing page can be a powerful tool for conversions and user acquisition.
It lets you bring in traffic from across the web, and also gives you more space than the App Store or Google Play to showcase your app.
When you have an attention-grabbing landing page that proves the value of your mobile app and gets potential users intrigued by your brand, you’re more likely to encourage them to hit that all-important download button on their phone or tablet.
Want to see how it’s done? Check out key takeaways from some leading brands and consider applying them to your 2022 web-to-app strategy.
What’s an app landing page and why do you need it?
In essence, it’s a web page designed to advertise your mobile app to potential users. And it’s typically a single page with fairly minimal copy and prominently displayed download links.
With millions of apps in both the App Store and Google Play, it can be hard to reach people, especially if you’re a new kid on the block.
Promoting an app landing page is a good way to build momentum, whether you’re a startup, launching a brand new app, or want to let the world know all about your new product.
It gives you a space to convey your app’s value to potential users, since they’re likely to miss that just by browsing through their iPhone or Android stores.
Look at it as your best chance to convince visitors why they should give precious mobile storage space to your app, and roll from there.
But first, let’s cover the basics:
The ins-and outs of building an app landing page

No two landing pages are exactly the same — and that’s actually okay. When you build an app landing page, you need to design it with your end goal in mind (getting a download), while also factoring in brand awareness and the purpose of your app.
Larger companies can rely on brand awareness more, while smaller to medium-sized businesses may need more copy to explain what it is they do and why their apps could offer unique value to their users.
The basic steps of getting started are as follows:
1. Research
Like your app itself, the design of your landing page needs to be rooted in research that’s laser-focused on your target market.
If you’re marketing to a certain age group, your copy and images need to be tailored to what appeals to them. Marketing to millennials is not the same as marketing to Gen Z’ers. Leverage the same demographic research that you used when building your app, or if your landing page is even more targeted, work with others in the marketing team to strategize.
Once you have that research in hand, decide what would be the best ways to approach your audience, and then consider how those support the conversion goals you have in mind for your page.
2. Design
Your mobile app landing page isn’t designed to be a complete guide to your app, where you lay out every feature. Think of it more like a movie trailer that gives visitors just enough information that they’re intrigued enough to download.
Include eye-catching elements, like screenshots of the app, bold calls to action (CTAs), and raving reviews or testimonials from outside sources.
Keeping that in mind, make sure you don’t make the page too image- or video-heavy without optimizing that media for the web. Slow load time could easily drive people away from the page, especially on mobile.
As far as copy goes, include the content that’s necessary to showcase your value add, but make it readable with short bullets and catchy headlines to keep people engaged.
3. Implementation
Once you have your page designed, make sure the design looks good in mobile and desktop format and be sure to test it out on several devices before you take the page live.
After you’ve examined it on tablets, different mobile device, and different browsers, go ahead and publish it.
If you’re going to pair it with any paid advertising or social media platforms, set up those campaigns at the same time.
4. Measurement
After the page is live, now’s the time to monitor it to make sure it’s getting the results you expected. If it’s not driving conversions after a given grace period, then you might need to rethink your approach.
Make some tweaks to your landing page template and do some A/B testing to see if that approach is more effective. If that doesn’t work either, you may also need to tweak your paid ad copy and do some testing there, while considering additional publication avenues.
How to build an irresistible app landing page: 10 exceptional use cases to inspire you
If you want to create a show-stopping app landing page, you’ll need thoughtful design, superb copy, and enticing calls to action that drive a high click-through rate.
Check out some great mobile app landing page examples and what they did right – so that you can shamelessly copy what they’re doing and implement their strategies.
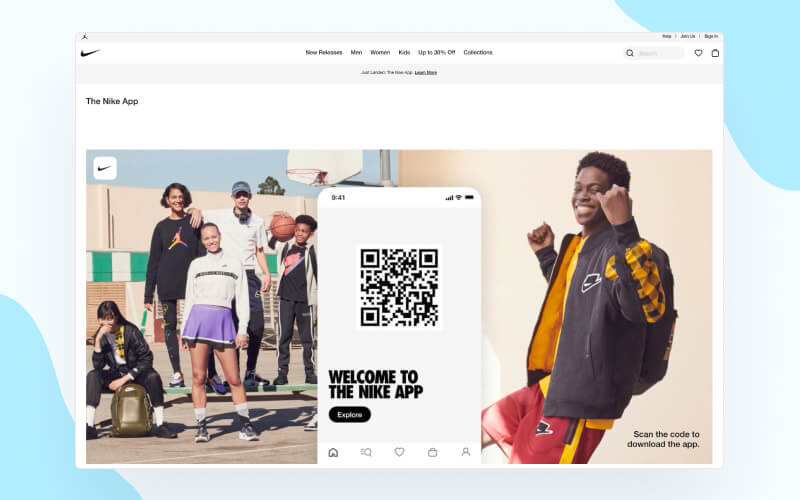
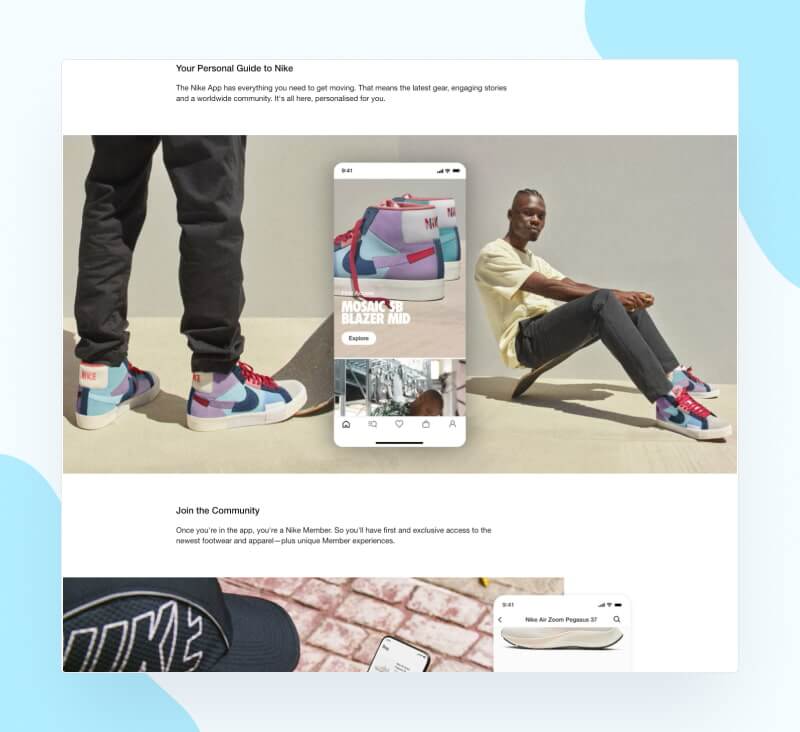
#1. Nike
What we liked
Nike’s app landing page is very action-oriented. The page is laid out to bring in conversions from the get-go, and you can’t miss the QR code in the header that takes visitors straight to the app store.

This bold placement shows Nike’s supreme confidence; they immediately hit visitors with a CTA instead of attempting to convince anyone.

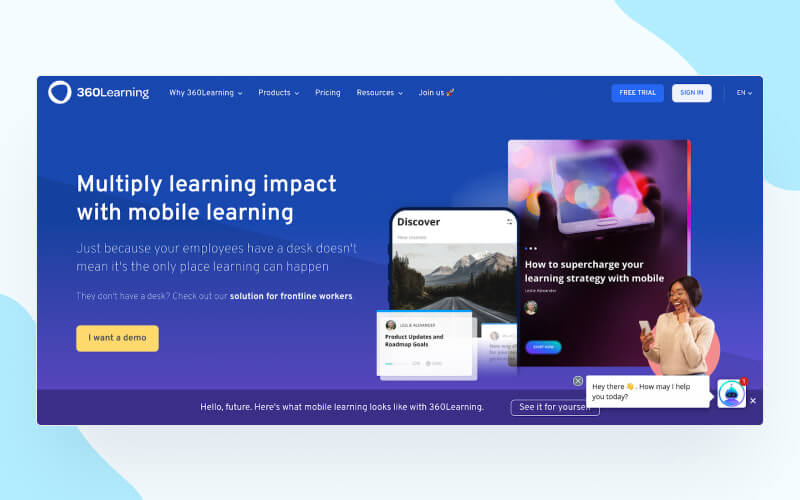
#2. 360Learning
What we liked
While 360Learning’s page is detailed, sometimes that’s okay. They’re targeting businesses (B2B vs Nike’s B2C approach) and use a value-centric copy to spark initial interest.

Starting off with screenshots of their mobile learning app so the potential user can get a feel for the user experience, and then moving straight to value add and a CTA button to request a demo.
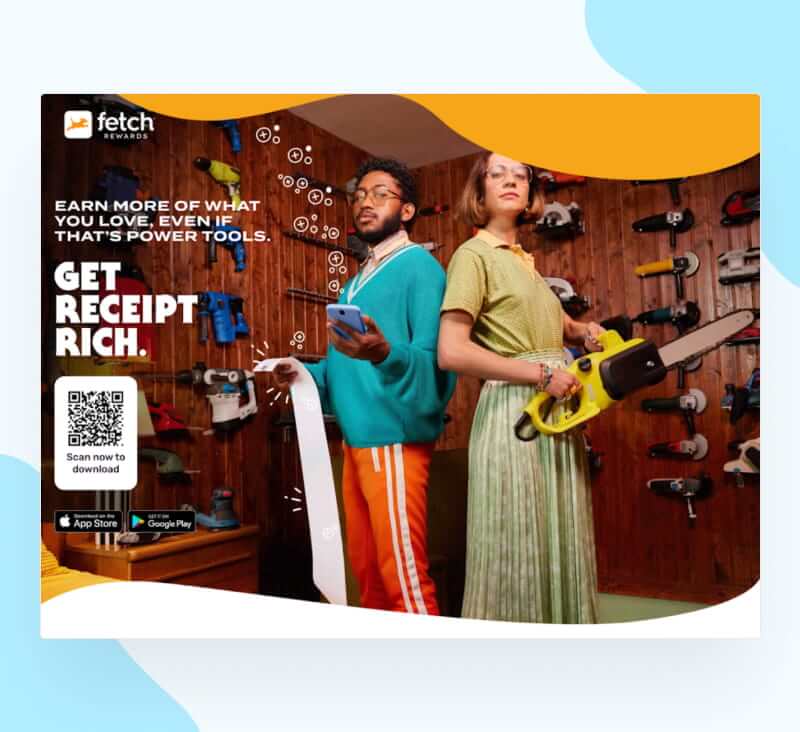
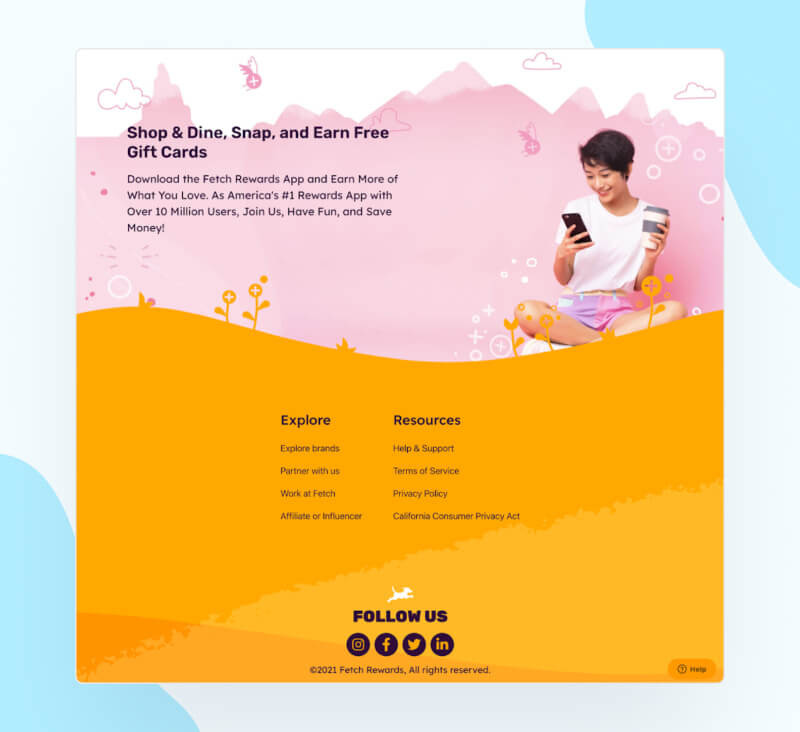
#3. Fetch
What we liked
Fetch Rewards provides users with free gift cards for uploading their receipts. It’s an unusual and highly unique concept, and their landing page playfully acknowledges that with an off-kilter imagery.

Like Nike, Fetch puts their CTA up top by placing a QR code and download buttons in the corner of the header. But for visitors who need to learn more before downloading, Fetch provides a sticky QR code that follows potential users as they scroll down.

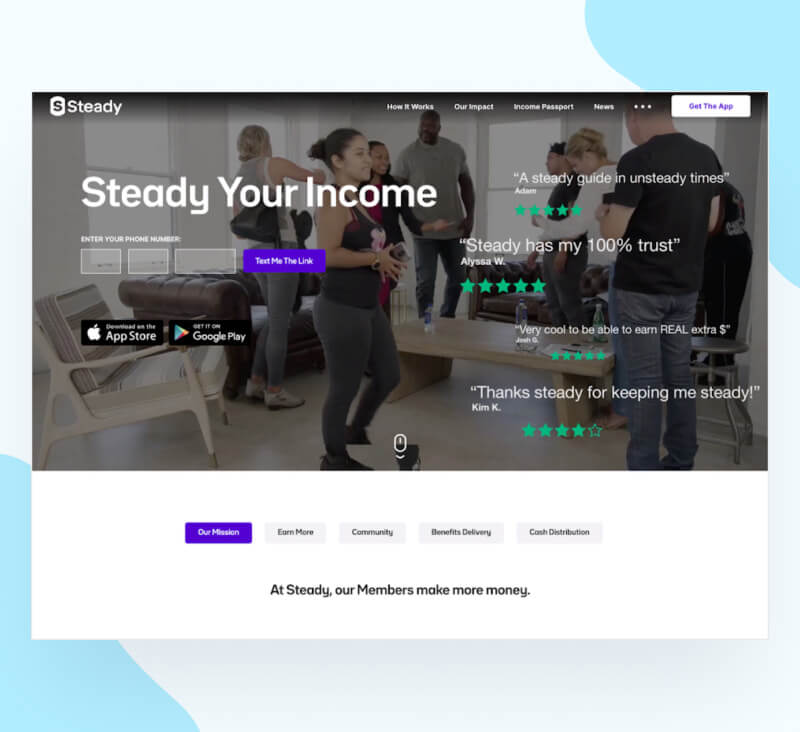
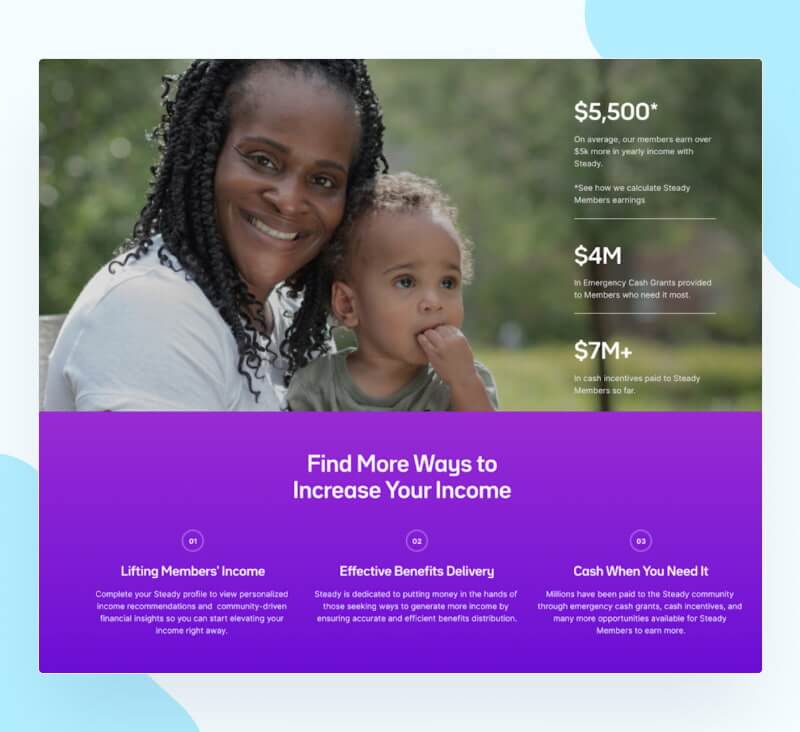
#4. Steady
What we liked
Steady’s page offers social proof in the form of testimonials. It clearly shows how the app can affect someone’s life by helping them manage their finances. A great example of how to establish trust with a customer, especially when working with people’s money.


The page’s header uses a background video featuring satisfied customers. It’s eye-grabbing and designed to capture the visitor’s attention and establish an immediate sense of intimacy.
Along with the video, there are multiple CTAs with the option to get a text or download the app.
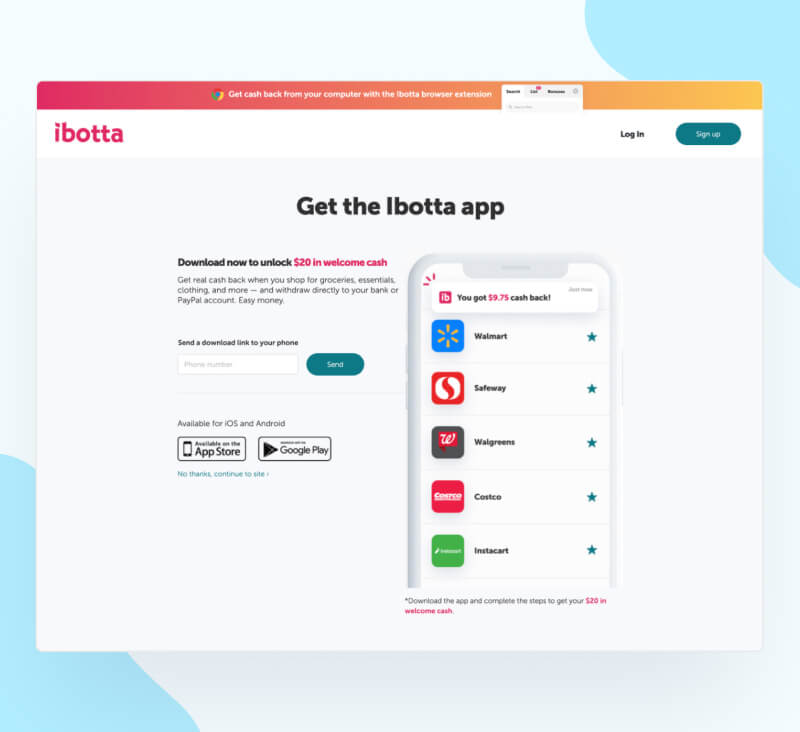
#5. Ibotta
What we liked
Ibotta gives their app customers cashback on various items, like essentials and groceries, when they upload receipts from certain stores.
Right off the bat, Ibotta offers new customers a great incentive to download their app. This helps push customers to action because, hey, who doesn’t like free money?

Plus, they conveniently offer an option to send a download link via SMS in addition to having standard download buttons appear on the page. There’s nothing extra on the page to distract, making it a clear path to conversion.
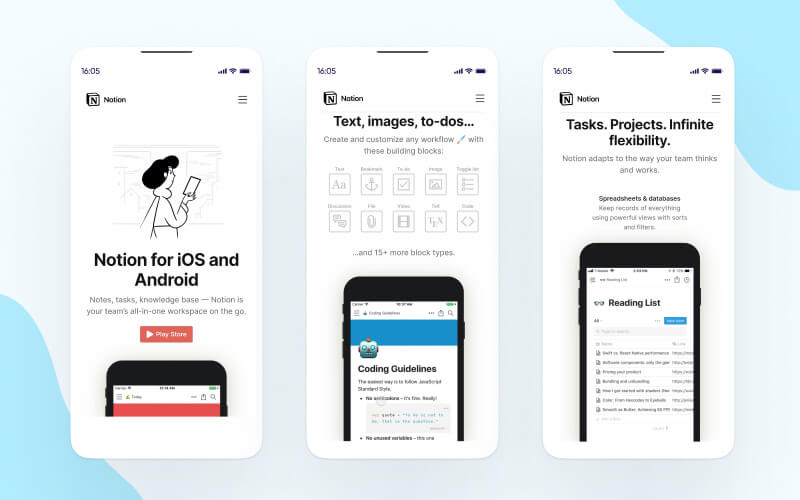
#6. Notion
What we liked
Notion is primarily a desktop app, and the mobile app is designed to supplement that use, so the page primarily focuses on describing the advantages of the mobile app to people who already use it.

Notion utilizes white space to its advantage. There’s no colorful background or anything to detract from the animation that shows how the mobile app works and demonstrate how useful it is.
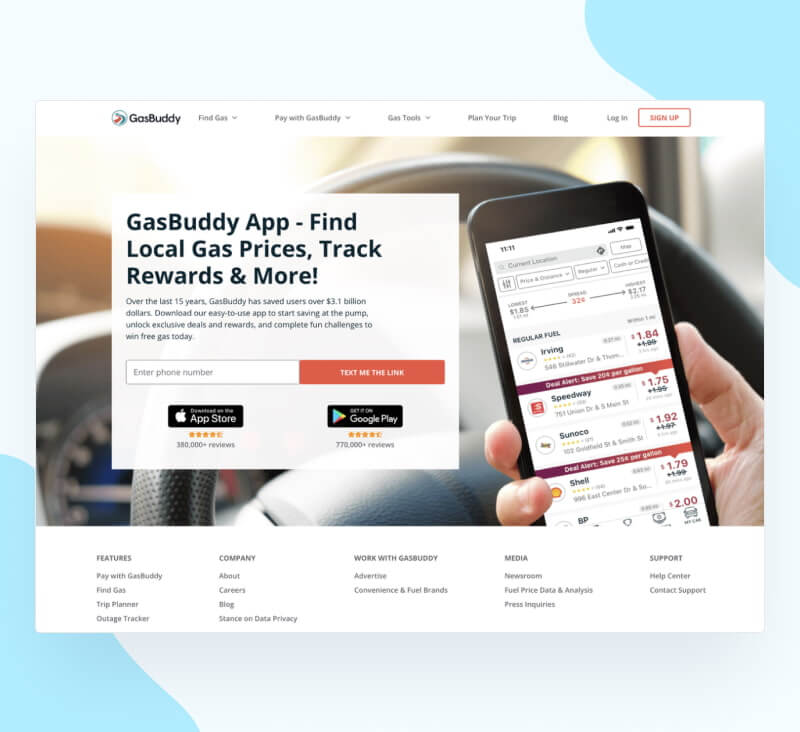
#7. GasBuddy
What we liked
While many app landing pages provide a button to go to the AppStore or Google Play, GasBuddy uses a different type of CTA.
In addition to showing those buttons, they also offer the ability to text the download link, making it especially convenient for desktop users.

GasBuddy relies heavily on its brand here. It briefly mentions saving customers money, but keeps the page short and to the point. By leveraging their brand awareness, they’re able to eliminate excess copy and get the user right to the goal.
#8. Calm
What we liked
Calm is a wellness app that uses an interactive approach to engage page visitors.

Their landing page starts by asking visitors what they’re looking for, and then takes them through a series of questions related to their sleep habits and stress levels, ensuring visitors a personalized experience that will address their specific problems.
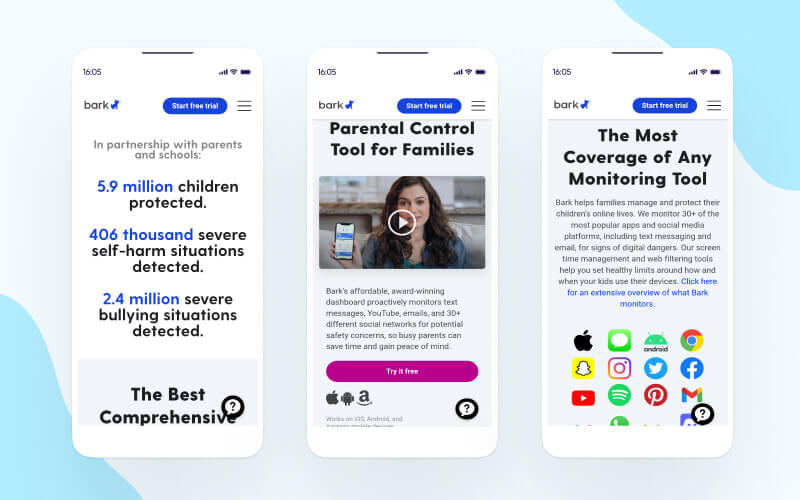
#9. Bark
What we liked
Bark is a mobile app that provides parents with controls for their children’s mobile devices. Immediately, Bark hits the page visitor with statistics that speak to the importance of using their app. It’s a serious subject, so they don’t employ any frilly copy or excessive imagery.

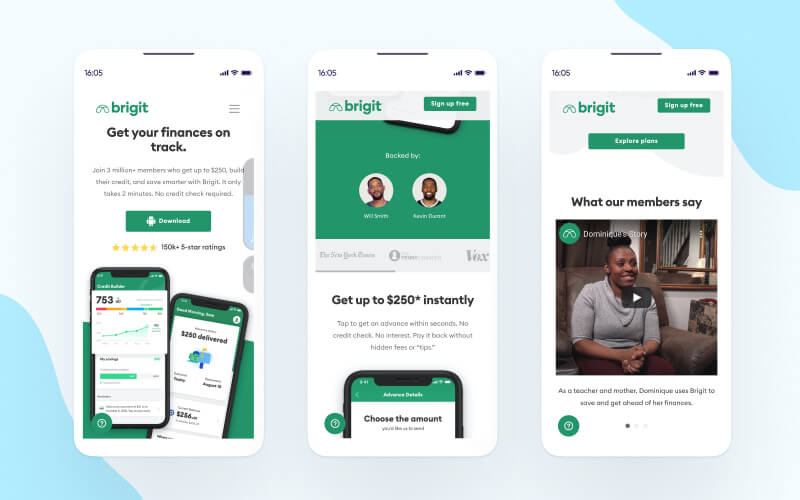
#10. Brigit
What we liked
Brigit is a financial services app that helps users rebuild their credit. They’re backed by two influential celebrities, and flaunt that right in the header alongside video testimonials and average ratings, which helps give them credibility.

Key takeaways
- Make sure to display clear CTAs throughout your landing page.
- Utilize A/B testing to determine what type of mobile app landing page and messaging works best for your brand.
- Use engaging copy that clearly communicates the benefits of your app — the customer needs to know why they need it.
- If you’re a well-known brand, capitalize on that brand awareness by keeping your copy brief and relying on your reputation to do the selling for you.
- Rely on customer testimonials, reviews, or influencers’ endorsements if you have them.
- Create a captivating experience, but don’t overload your landing page with videos and images that will slow down load times or overwhelm your potential users.
- Make sure your web design choices don’t detract from your copy, and choose typography that’s easy to read.
The post How to create a successful app landing page in 2022 appeared first on AppsFlyer.